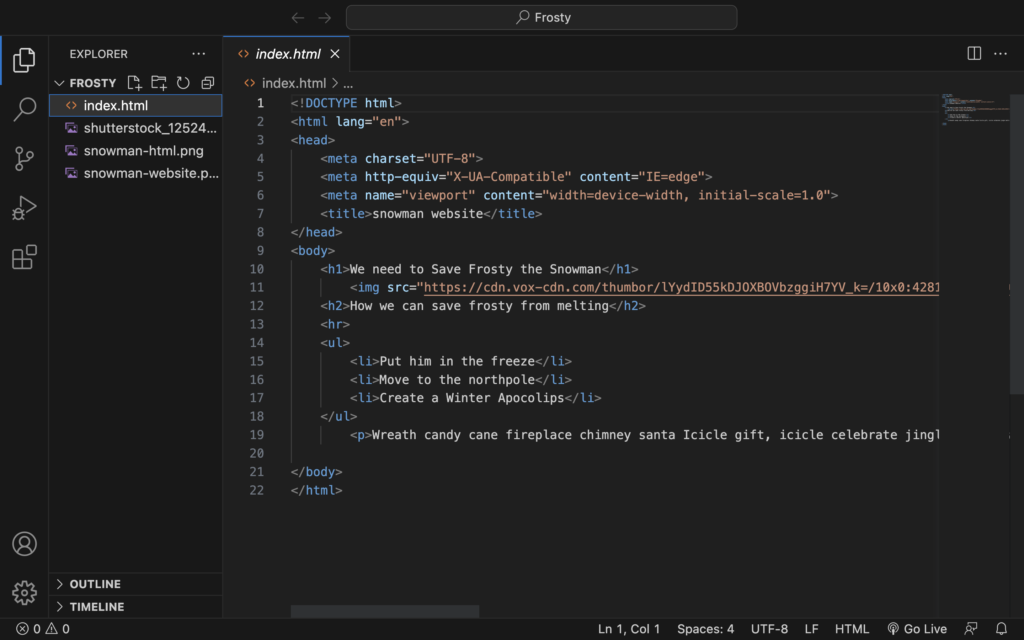
This week was the awesome sauce so far. With my new Visual Studio Code, I am a coding God! Hello World! Hello, it is so wonderful to finally meet you. The first actual HTML assignment came today! I was tasked with the mission of saving Frosty. This was a simple one-page website to focus on creating the index.html and adding content. I created my index.html and then became enthralled with the grey blinking cursor, patiently awaiting my keystrokes. I added my metadata and filled up 8 lines of code with one little command…HTML5, the very first line I ever wrote and the goosebumps covered my entire body. As I added the h1 to the body opened with my live server, I couldn’t look at it at first…but then…

And Just like that, I was an online activist with my first cause. I had let the world know we were gonna save Frosty from melting. I felt the thunder, I felt the lighting, I felt the sparks fly from my fingers as I copied the exact text character by character, and I giggled a bit because none of it made any sense. The strange combination of the letters had to be exactly right in order for Frosty to line up. It was also great practice for spelling and making sure that all the content was in the <p> tags. I downloaded Frosty’s image and I want to text-aligned center that bad boy, but we aren’t supposed to know how to use CSS or styles yet so he will have to wait. Oh, it wasn’t all that easy. I think the most challenging part of it was trying to get all those words spelled correctly. Spelling counts folks…spelling counts. And leaving the capitalization is really hard, but it is what the client said to copy. I’ll fix all of it later for my own satisfaction. I can’t wait for what comes next.











Leave a Reply