NASA Mars Rover Website Analysis
I really like the layout of this website, and not just because I fell in love with this little space robot. I notice two design principles right away. Proximity is used with the images and the descriptions of the images. Their closeness shows they are related, and that they go together. Another design principle that I see is similarity. The fonts and colors are repeated throughout the website. I also like how they used continuation with plenty of white space to make it easy to navigate and readable. There is a lot of technical information, so making site more accessible and easier to understand for the user will help in the website’s primary goal of informing and educating. I would maybe break that footer up a little bit better using more columns, and play with it just a bit, just to make it seem more visually balanced.

Check Out Little Rover Dude Updates
Theory of Visual Perception
Gestalt
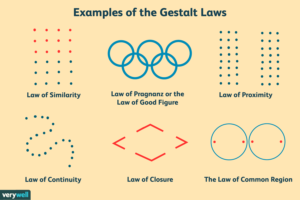
Gestalt Principles are principles/laws of human perception that describe how humans group similar elements, recognize patterns, and simplify complex images when we perceive objects. Designers use the principles to organize content on websites and other interfaces so it is aesthetically pleasing and easy to understand. —> Shout out to Google, My BFF 4EVER.

Similarity

The principle of similarity simply states that when items share some visual characteristic, they are assumed to be related in some way. The items don’t need to be identical, but simply share at least one visible trait such as color, shape, or size to be perceived as part of the same group.
Figure/Ground

People instinctively perceive objects as either being in the foreground or the background. They either stand out prominently in the front (the figure) or recede into the back (the ground).
Continuation

Principle of Continuity states that we are likelier to see continuous and smooth-flowing lines rather than broken or jagged ones. This is because once our eyes begin to follow something, they will continue to travel in that direction until it encounters another item or object.
Closure

The illusion of seeing an incomplete stimulus as though it were whole.
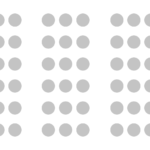
Proximity

The law of proximity is a principle in Gestalt psychology that describes how the human eye perceives elements that are close together as more related than elements that are further apart. This principle applies even if the elements differ in color, shape, size, or other characteristics.
Symmetry/Order

The Gestalt principle of symmetry and order suggests that the human mind naturally perceives objects as being symmetrical and is contented by symmetry or order. Respectively, the absence of balance or order tends to be unsettling.









Leave a Reply